반응형
1. HTML 테이블
TABLE
- BORDER = 1 - 굵기
- ALIGN = 브라우저 기준 위치
<TBODY> 단락구분을 위한 태그( = DIV)
<TH COLSPAN="2">
COLSPAN - 숫자만큼 표 결합 (열 결합)
ROWSPAN - 숫자만큼 표 결합(행 결합)
<TABLE CELLPADDING="50"> : 표 안에서의 글자와 표사이의 여백
<TABLE CELLSPACING="50> : 표와 표사이의 여백
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 기본</title>
</head>
<body>
<!-- 표 영역 -->
<table width="300" border="1" align="CENTER">
<!-- 제목 영역 -->
<thead>
<tr>
<th width="50" height="50" align="center">NO</th>
<th align="center">획득 포인트</th>
</tr>
</thead>
<!-- 본문 영역 -->
<tbody>
<tr align="center">
<td>2</td>
<td>루비 결제 5000G</td>
</tr>
<tr align="center">
<td>1</td>
<td>가입 축하 10000G 지급</td>
</tr>
</tbody>
<!-- 하단 영역 -->
<tfoot>
<tr>
<th width="50" height="30" align="center">합계</th>
<th align="center">15000G</th>
</tr>
</tfoot>
</table>
</body>
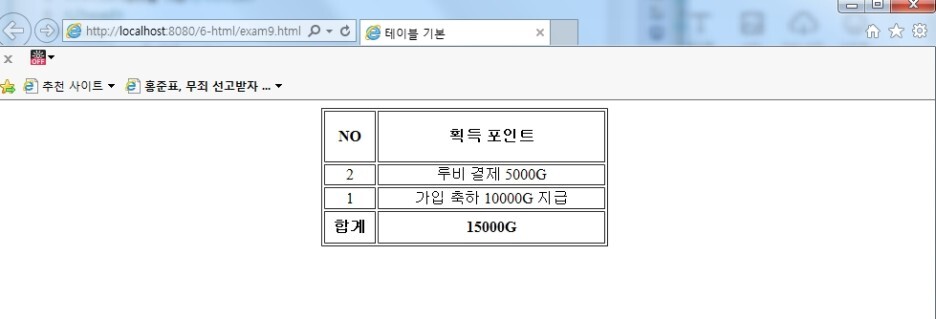
</html>예제 1 결과창

반응형
'IT > Programming' 카테고리의 다른 글
| C++ <구구단> (0) | 2023.04.18 |
|---|---|
| C++ <헤더> (0) | 2023.04.18 |
| HTML - 데이터 전송 (0) | 2023.04.18 |
| HTML - DROPDOWN(SINGLE,MULTI), 파일 첨부 (0) | 2023.04.18 |
| HTML - INPUT TYPE(TEXT,PASS,MEMO,HIDDEN,CHECK,RADIO) (0) | 2023.04.18 |


