반응형
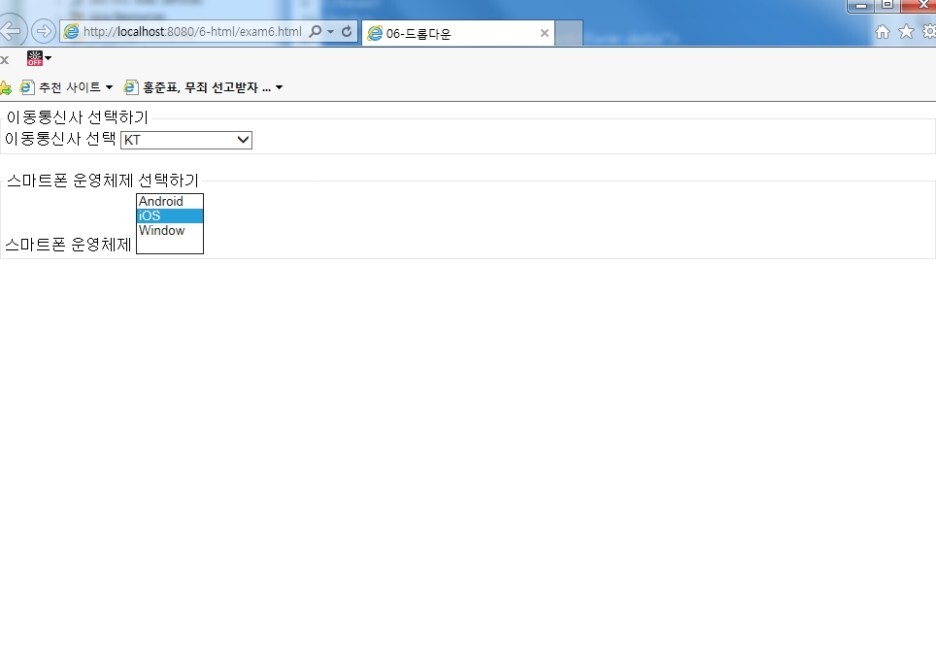
1. DROPDOWN(SINGLE,MULTI)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>06-드롭다운</title>
</head>
<body>
<form>
<fieldset>
<legend>이동통신사 선택하기</legend>
<div>
<!-- 드롭다운(싱글타입) -->
<label for="telecom">이동통신사 선택</label>
<select name="telecom" id="telecom">
<option>-----선택하세요-----</option>
<option value="SKT">SKTelecom</option>
<option value="KT">KT</option>
<option value="U+">LG U+</option>
</select>
</div>
</fieldset>
<br/>
<fieldset>
<legend>스마트폰 운영체제 선택하기</legend>
<div>
<!-- 드롭다운(멀티타입) -->
<label for="smartphone">스마트폰 운영체제</label>
<select name="smartphone" id="smartphone" multiple>
<option value="android">Android</option>
<option value="iOS">iOS</option>
<option value="window">Window</option>
</select>
</div>
</fieldset>
</form>
</body>
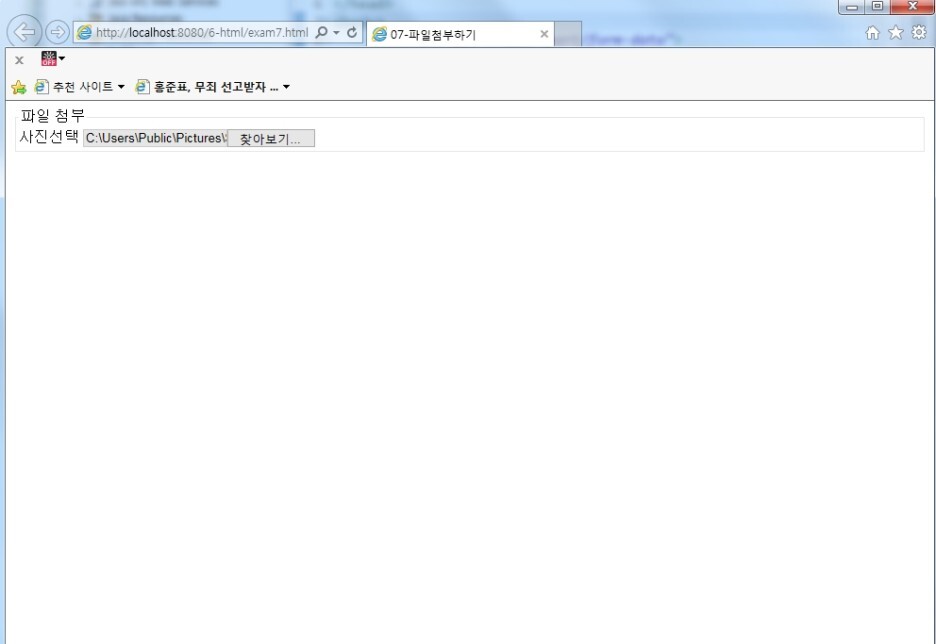
</html>2. 파일 첨부
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>07-파일첨부하기</title>
</head>
<body>
<form enctype ="multipart/form-data">
<fieldset>
<legend>파일 첨부</legend>
<div>
<label for="photo">사진선택</label>
<input type="file" name="photo" id="photo"/>
</div>
</fieldset>
</form>
</body>
</html>
예제 1 결과창


반응형
'IT > Programming' 카테고리의 다른 글
| HTML - TABLE기본 (0) | 2023.04.18 |
|---|---|
| HTML - 데이터 전송 (0) | 2023.04.18 |
| HTML - INPUT TYPE(TEXT,PASS,MEMO,HIDDEN,CHECK,RADIO) (0) | 2023.04.18 |
| HTML - Image, Link (0) | 2023.04.18 |
| HTML - TAG연습 (0) | 2023.04.18 |




