반응형
입력 양식 만들기
<FORM> 매우 중요
- 정보 입력 및 정보 전달 양방향 의사소통
- JSP를 배우는 목적 - 서버에서 브라우져로 데이터를 보낼때의 명령어!!
- HTML에서는 데이터 처리할 명령어가 없다.
- <INPUT>
1) 여러 type이 존재 : text, password, checkbox, radio, submit, reset....
2) type에 따라 속성값들이 다르다.
3) name : 서버에 인식되는 이름
4) id : 현재 html파일에서 쓰일 아이디
5) 보통 name과 id를 같게 쓴다.
- <fieldset> - 전체를 테두리로 묶을때
- <LEGEND> fieldset에 속한 부분의 제목을 지정
- *<label> : 글자와 함께 옵션이 적용된다
- *<radio> : name이 같아야 그룹이 적용된다.
1. 텍스트 입력하기
1) INPUT TYPE : TEXT, PASSWORD, MEMO, HIDDEN
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>04-텍스트 입력하기</title>
</head>
<body>
<!-- 입력 내용을 감싸기 위한 부분 -->
<form>
<!-- 입력 내용에 대한 그룹을 명시하는 부분 -->
<fieldset>
<!-- 그룹의 제목 -->
<legend>
내용 입력하기(그룹의 제목)
</legend>
<!-- 입력 요소 배치 -->
<div>
<label for="user_id">아이디</label>
<input type="text" name="user_id" maxlength="20"/>
</div>
<div>
<label for="user_name">회원이름</label>
<input type="text" name="user_name" id="user_name" maxlength="20"/>
</div>
<div>
<label for="user_name">비밀번호</label>
<input type="password" name="user_pw" id="user_pw" maxlength="20"/>
</div>
<div>
<label for="user_name">자기소개</label>
<textarea name="memo" id="memo" maxlength="100"></textarea>
</div>
<div>
<label for="data">숨겨진 항목</label>
<input type="hidden" name="data" id="data" value="숨겨진 데이터"/>
</div>
</fieldset>
</form>
</body>
</html>
2. 항목선택하기
1) INPUT TYPE : CHECKBOX, RADIO
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>05-항목 선택하기</title>
</head>
<body>
<form>
<fieldset>
<legend>취미 선택하기</legend>
<div>
<!-- 취미 선택하기 -->
<input type="checkbox" name="hobby" id="hobby1" value ="축구" checked/>
<label for="hobby1">축구</label>
<input type="checkbox" name="hobby" id="hobby2" value ="농구" />
<label for="hobby2">농구</label>
<input type="checkbox" name="hobby" id="hobby3" value ="야구"/>
<label for="hobby3">야구</label>
</div>
</fieldset>
<fieldset>
<legend>성별 선택하기</legend>
<div>
<!-- 라디오 버튼 -->
<input type="radio" name="gender" id="gender_m" value="M" checked/>
<label for="gender_m">남자</label>
<input type="radio" name="gender" id="gender_f" value="F"/>
<label for="gender_f">여자</label>
</div>
</fieldset>
</form>
</body>
</html>예제 1 결과창

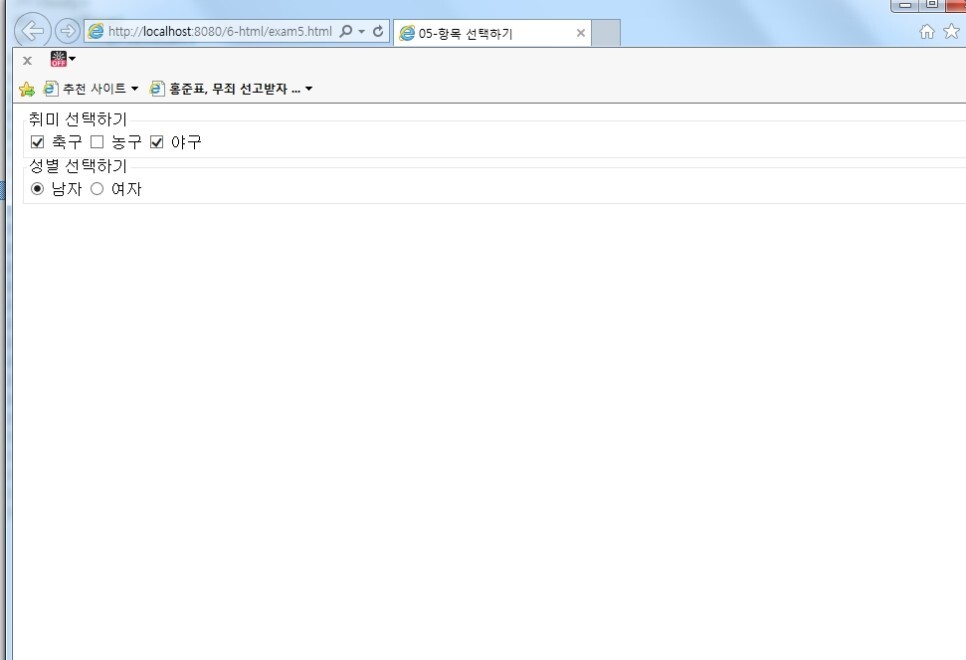
예제 2 결과창

반응형
'IT > Programming' 카테고리의 다른 글
| HTML - 데이터 전송 (0) | 2023.04.18 |
|---|---|
| HTML - DROPDOWN(SINGLE,MULTI), 파일 첨부 (0) | 2023.04.18 |
| HTML - Image, Link (0) | 2023.04.18 |
| HTML - TAG연습 (0) | 2023.04.18 |
| HTML 기본구조 (0) | 2023.04.18 |




