반응형
파일 이름 및 위치
Dynamic Web Project : 10-member
[클라이언트]
Folder : member
JSP File : WebContent/member/writeForm.jsp
Folder : script
javascript File : WebContent/script/memberScript.js
[서버]
JSP File : WebContent/member/write.jsp
<작업 순서>
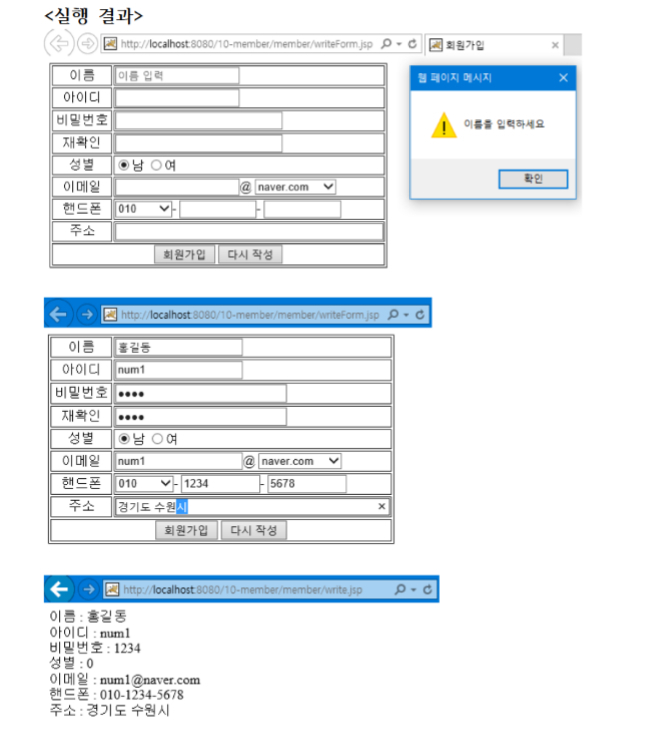
1. writeForm.jsp
- 회원가입 화면 만들기
- 입력받은 값이 제대로 입력 되었는지 검사하기 -> javascript를 이용해 검사
- 데이터 전달하기
- 이름 : name
- 비밀번호 : pwd
- 비밀번호 재확인 : repwd
- 성별 : gender
- 이메일 , email1, email2
- 핸드폰 : tel1, tel2, tel3
- 주소 : addr
2. memberScript.js
- 입력받은 값이 제대로 입력되었는지 검사하는 코드를 분리시켜서 저장
3. write.jsp
- 입력받은 값을 전달 받아서 출력한다.

10-member/WebContent/script/memberScript.js
function checkWrite(){
if(document.writeForm.name.value == ""){
alert("이름을 입력하세요 ");
document.writeForm.name.focus();
}else if(document.writeForm.id.value == ""){
alert("아이디를 입력하세요 ");
}else if(document.writeForm.pwd.value == ""){
alert("비밀번호를 입력하세요 ");
}else if(document.writeForm.pwd.value != document.writeForm.repwd.value){
alert("비밀번호가 맞지 않습니다.");
}else {
document.writeForm.submit();
}
}
//document : 화면의 페이지를 나타낸다.
//writeForm의 이름을 가진 form태그에서 해당 변수의 값을 불러와 비교
//.focus() : 해당 위치로 focus시킴(타이핑)write.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page info ="copyright by MIS" %>
<% request.setCharacterEncoding("utf-8"); %>
<%
//데이터 읽어오기
String name = request.getParameter("name");
String id = request.getParameter("id");
String pwd = request.getParameter("pwd");
String gender = request.getParameter("gender");
String email1 = request.getParameter("email1");
String email2 = request.getParameter("email2");
String tel1 = request.getParameter("tel1");
String tel2 = request.getParameter("tel2");
String tel3 = request.getParameter("tel3");
String addr = request.getParameter("addr");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
이름 : <%=name %><br>
아이디 : <%=id %><br>
비밀번호 : <%=pwd %><br>
성별 : <%=gender %><br>
이메일 : <%=email1 %>@<%=email2 %><br>
핸드폰 : <%=tel1 %>-<%=tel2 %>-<%=tel3 %><br>
주소 : <%=addr %><br>
</body>
</html>writeForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page info ="copyright by MIS" %>
<% request.setCharacterEncoding("utf-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
<script type="text/javascript"
src="http://localhost:8080/10-member/script/memberScript.js">
</script>
</head>
<body>
<form name = "writeForm" method ="post" action="write.jsp" >
<table border="1">
<tr>
<td width ="70" align="center">이름</td>
<td><input type="text" name="name" placeholder="이름 입력"></td>
</tr>
<tr>
<td width ="70" align="center">아이디</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td width ="70" align="center">비밀번호</td>
<td><input type="password" name="pwd" size = "30"></td>
</tr>
<tr>
<td width ="70" align="center">재확인</td>
<td><input type="password" name="repwd" size = "30"></td>
</tr>
<tr>
<td width="70" align="center">성별</td>
<td>
<input type ="radio" name="gender" value="0" checked>남
<input type ="radio" name="gender" value="1">여
</td>
</tr>
<tr>
<td width="70" align="center">이메일</td>
<td>
<input type ="text" name = "email1">@
<select name ="email2" style ="width:100px;">
<option value="naver.com">naver.com
<option value="gmail.com">gmail.com
<option value="hanmail.com">hanmail.com
<option value="nate.com">nate.com
</select>
</td>
</tr>
<tr>
<td width="70" align="center">핸드폰</td>
<td>
<select name="tel1" style="width:70px;">
<option value ="010">010
<option value ="011">011
<option value ="019">019
</select>-
<input type="text" name="tel2" size="10">-
<input type="text" name="tel3" size="10">
</td>
</tr>
<tr>
<td width="70" align="center">주소</td>
<td>
<input type="text" name="addr" size="50"><br>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" value="회원가입" onclick="javascript:checkWrite()">
<input type="reset" value="다시 작성">
</td>
</tr>
</table>
</form>
</body>
</html>반응형
'IT > Programming' 카테고리의 다른 글
| JSP 회원가입 및 로그인 - 4. 로그인 처리하기 (0) | 2023.04.19 |
|---|---|
| JSP 회원가입 및 로그인 - 3. 회원가입 정보를 DB에 저장하기 (0) | 2023.04.19 |
| JSP 회원가입 및 로그인 - 1. 회원 DB만들기 (0) | 2023.04.19 |
| JSP 내장객체에 대하여 (0) | 2023.04.19 |
| JSP 지역번호 출력하기 (예제) (0) | 2023.04.19 |




