반응형
index페이지에서 오리와 원앙오리의 차이점을 모른다고 비아냥 대는 화면을 볼 수 있다.

Duck과 Mandarin Duck을 클릭하면 각각의 오리의 사진을 볼 수 있으나 문제 해결에는 크게 도움되진 않는다.
F12로 보면 신기하게도 Sources 탭에 Webpack://의 내부 파일들을 모두 볼 수 있는걸 확인할 수 있다.

웹팩이 무엇인지는 아래 블로그에서 개념을 잘 설명해주었으니 참고 바란다.
webpack vue
https://happy-jjang-a.tistory.com/124
Vue.js 웹팩(webpack) 개념 및 설정
Vue CLI를 통해서 프로젝트를 생성하면 webpack 설정이 자동 적용되어 'npm run serve', 'npm run build' 실행 시 webpack 기반으로 동작을 하게된다. vue CLI 2버전까지는 프로젝트 생성 시 웹팩설정 파일인 we..
happy-jjang-a.tistory.com
이는 웹팩의 취약점을 나타내는 것이며 관련된 CVE는 아래와 같다.


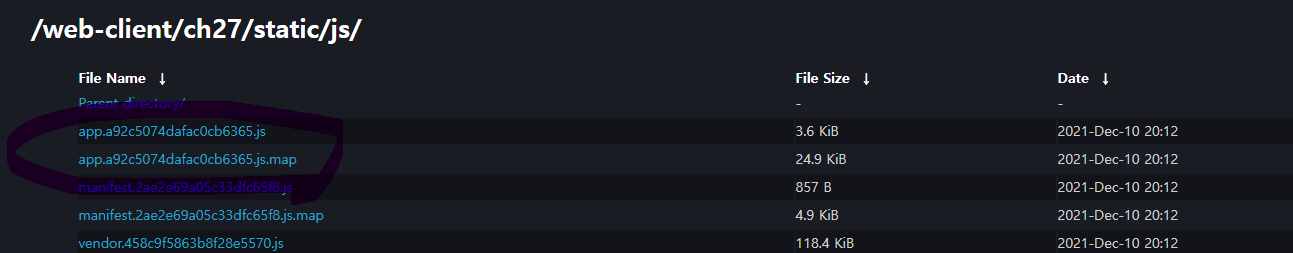
http://challenge01.root-me.org/web-client/ch27/static/js/
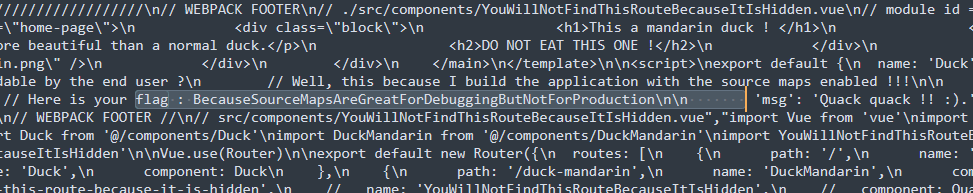
위 URL에 접근해보면 디렉토리취약점을 볼 수 있으며 app.~~.js.map 파일을 열어본다.

해당 파일에서 Find로 flag를 찾아보면 Flag를 읽을 수 있다.

반응형
'IT > CTF' 카테고리의 다른 글
| [RootMe] XSS - Stored 1 [WEB/CLIENT] (0) | 2022.06.30 |
|---|---|
| [RootMe] Javascript - Obfuscation 3 [WEB/CLIENT] (0) | 2022.06.30 |
| [RootMe] Javascript - Native code [WEB/CLIENT] (0) | 2022.06.28 |
| [RootMe] Javascript - Obfuscation 2 [WEB/CLIENT] (0) | 2022.06.28 |
| [RootMe] Javascript - Obfuscation 1 [WEB/CLIENT] (0) | 2022.06.28 |




